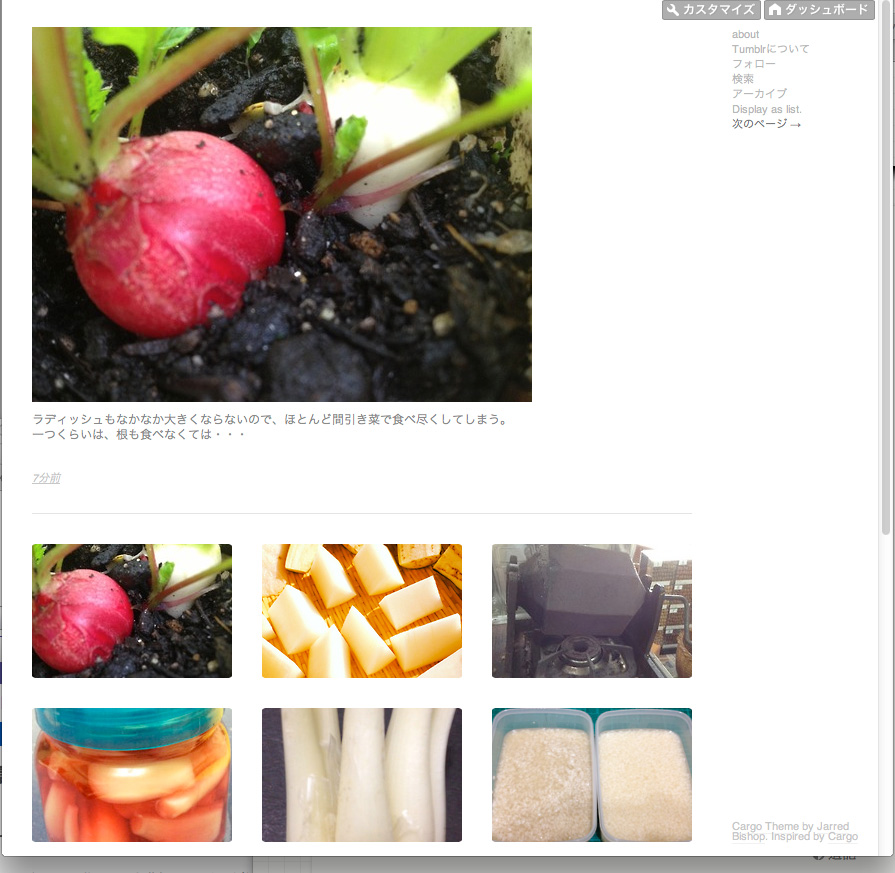
「Photos」ページにはtumblr(タンブラー)ページから写真一覧を埋込み表示させていたのですが、そのサムネールをクリックすると結局 タンブラーのページに移動してしまうので、タンブラーページをそのまま使うことにしました。
tumblr テーマ Cargo Theme を設定
写真向きのtumblr テーマはたくさんありそうですが、シンプルそうなCargo Themeを選びテーマに設定します。
とても使いやすいテーマだと思うのですが、他のページとイメージを合わせたいので少しアレンジしてみます。
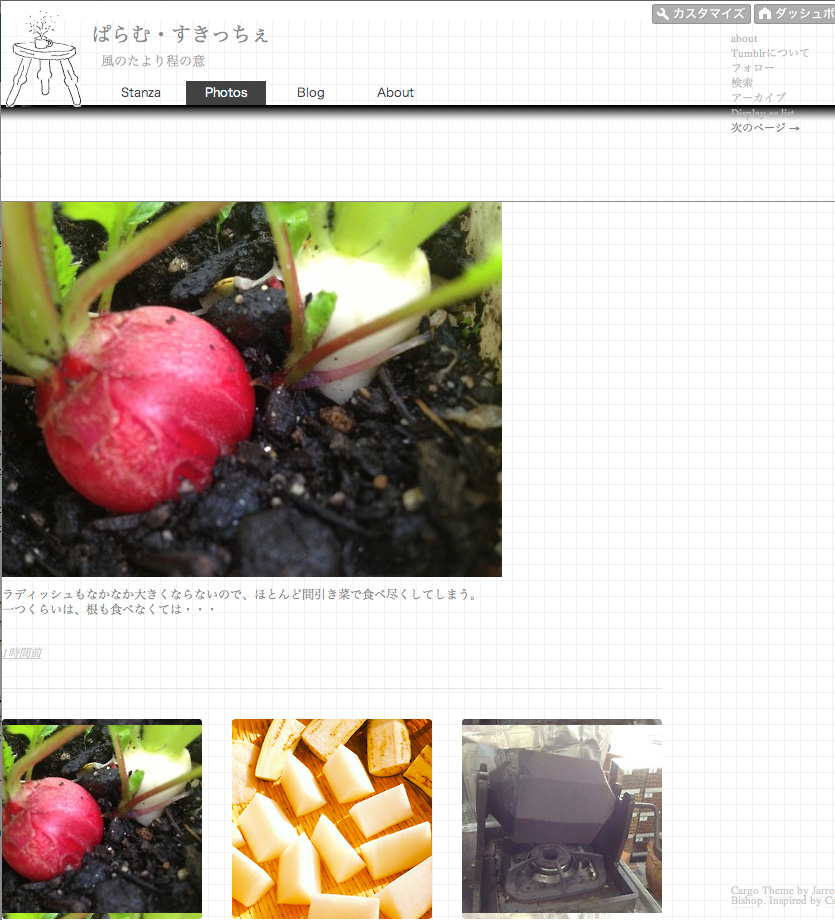
ヘッダーとナビメニュー
テーマのHTMLと合わせてスタイルシートを編集したいので、元のテーマで読み込まれているスタイルシートを拝借し、適当な名前でサーバーにアップして、cssファイルの読み込み記述を変更します。
<link rel="stylesheet" type="text/css" href="http://static.tumblr.com/xhpdxdi/sr4ljv5mk/style.css" /> ↓ <link rel="stylesheet" type="text/css" href="http://skizze.jp/paramy/css/photo.css" />
body タグの直後に他ページで使っているヘッダー/ナビゲーションの記述を挿入し、さっき作ったphoto.cssに背景画像、ヘッダー/ナビのスタイルを追加します。
body{
background: url(http://skizze.jp/paramy/img/bg16.gif) left top #fffffa;
margin:0;
padding:0;
}
/* head-bar */
#head-bar {
width:100%;
height:160px;
background: url(http://skizze.jp/paramy/img/menu-bar.jpg) repeat-x left 84px;
}
/* ヘッダー */
#header {
width:900px;
margin: 0 auto 16px auto;
position:relative;
height:84px;
}
略
メインカラム位置
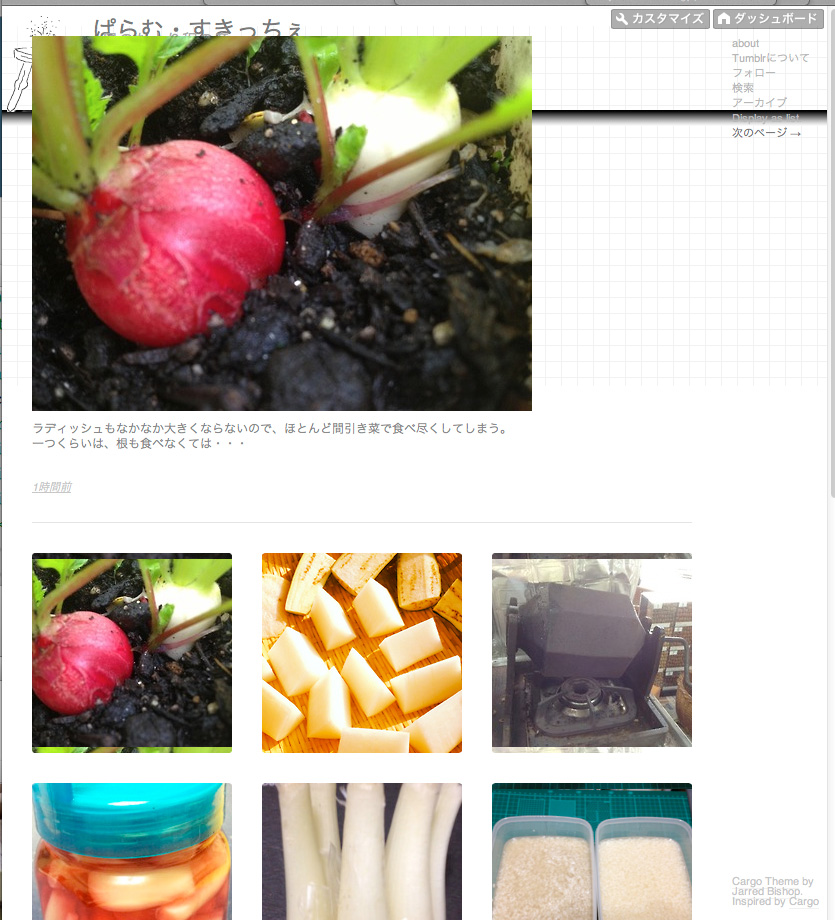
ヘッダー/ナビ部分ととメインカラムが重なり合ってます。
テーマテンプレートhtml と photo.css スタイルシートからそれらしい所を手探りでさがします。
#main_column{
/* オリジナル
position:absolute;
left:30px;
top:30px;
width:800px;
*/ 修正
width:900px;
margin:20px auto;
position:relative;
border:solid 1px; /*main_column の範囲を見るために罫線指定
}
2013.09.21 | Trackback(0)