SoyCMSブログのアレンジ02 ・・・ナビゲーション
ナビメニューの共通化
ナビゲーションはメニュー名が変わったり、項目が増えたり減ったりと変更・追加が多い部分です。変更の都度全ページを書き直していると手間もミスも増えるので、どのページでも使い回しできるように共通化したいパーツです。

- ・・・続く
ヘッダー・ナビ部分
<!--ヘッダーの記述--> <header id="header"> <div id="header-image"> <img src="/paramy/img/table.png" alt="header-image" width="75" height="96" /> </div> <h1><a href="/paramy/">ぱらむ・すきっちぇ</a></h1> <p id="desc">風のたより程の意</p> <nav id="nav"> <ul> <li><a href="/paramy/">Stanza</a></li> <li><a href="/paramy/photos/">Photos</a></li> <li class="current"><a href="/paramy/skizze/">Blog</a></li> <li><a href="/paramy/about/">About</a></li> </ul> </nav> </header> <!--/ヘッダーの記述-->CSS
#nav ul li { float: left;} #nav ul li a { display: block; width: 80px; margin-right:5px; line-height: 24px; color: #333; text-align: center; } #nav ul li a:hover { background-color: #ddd;} /*current ページ */ #nav ul li.current a { color:#fff; background-color:#333;}今の位置をわかりやすくするために、現在ページのli要素に自動で<li class="current"> のようにクラス指定できればいいのですが──PHPに詳しい人ならスマートな解決方法がありそうです。
今回は、SoyCMSの変数 @@raw_page_title; を使って <nav>内の<ul> に現在のページ名をIDとして付与、子要素<li> のIDとの組み合わせで現在ページのメニュー色分けを表示することにしました。
ソースとしては多少原始的ですが、JavaScriptやPHPを記述しなくても、SoyCMSの機能だけで実現できました。修正したソース
<nav id="nav"> <ul id="navi-@@raw_page_title;"> <li id="stanza"><a href="/paramy/">Stanza</a></li> <li id="photos"><a href="/paramy/photos/">Photos</a></li> <li id="skizze"><a href="/paramy/skizze/">Blog</a></li> <li id="about"><a href="/paramy/about/">About</a></li> </ul> </nav> ---CSS--- /* 現在のページ アクティブ */ ul#navi-stanza li#stanza a { color:#fff; background-color:#333;} ul#navi-photos li#photos a { color:#fff; background-color:#333;} ul#navi-skizze li#skizze a { color:#fff; background-color:#333;} ul#navi-about li#about a { color:#fff; background-color:#333;}これで、例えば、現在ページが「Photos(ページ名:photos)」の場合
<ul id="navi-photos"> とid名が取得できます。
-
ヘッダー・ナビ部分
<!--ヘッダーの記述--> <header id="header"> <div id="header-image"> <img src="/paramy/img/table.png" alt="header-image" width="75" height="96" /> </div> <h1><a href="/paramy/">ぱらむ・すきっちぇ</a></h1> <p id="desc">風のたより程の意</p> <nav id="nav"> <ul> <li><a href="/paramy/">Stanza</a></li> <li><a href="/paramy/photos/">Photos</a></li> <li class="current"><a href="/paramy/skizze/">Blog</a></li> <li><a href="/paramy/about/">About</a></li> </ul> </nav> </header> <!--/ヘッダーの記述-->CSS
#nav ul li { float: left;} #nav ul li a { display: block; width: 80px; margin-right:5px; line-height: 24px; color: #333; text-align: center; } #nav ul li a:hover { background-color: #ddd;} /*current ページ */ #nav ul li.current a { color:#fff; background-color:#333;}今の位置をわかりやすくするために、現在ページのli要素に自動で<li class="current"> のようにクラス指定できればいいのですが──PHPに詳しい人ならスマートな解決方法がありそうです。
今回は、SoyCMSの変数 @@raw_page_title; を使って <nav>内の<ul> に現在のページ名をIDとして付与、子要素<li> のIDとの組み合わせで現在ページのメニュー色分けを表示することにしました。
ソースとしては多少原始的ですが、JavaScriptやPHPを記述しなくても、SoyCMSの機能だけで実現できました。修正したソース
<nav id="nav"> <ul id="navi-@@raw_page_title;"> <li id="stanza"><a href="/paramy/">Stanza</a></li> <li id="photos"><a href="/paramy/photos/">Photos</a></li> <li id="skizze"><a href="/paramy/skizze/">Blog</a></li> <li id="about"><a href="/paramy/about/">About</a></li> </ul> </nav> ---CSS--- /* 現在のページ アクティブ */ ul#navi-stanza li#stanza a { color:#fff; background-color:#333;} ul#navi-photos li#photos a { color:#fff; background-color:#333;} ul#navi-skizze li#skizze a { color:#fff; background-color:#333;} ul#navi-about li#about a { color:#fff; background-color:#333;}これで、例えば、現在ページが「Photos(ページ名:photos)」の場合
<ul id="navi-photos"> とid名が取得できます。
2013.09.09 | Comments(0)
SoyCMSブログのアレンジ01 ・・・テンプレート
このブログページは(他のページもですが) SoyCMSというオープンソースライセンスのWeb構築システムで作ってみました。
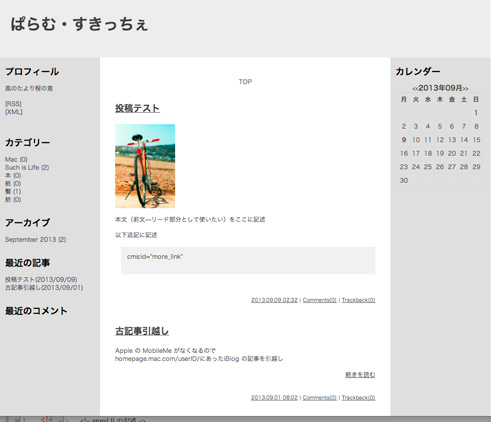
SoyCMSでブログページを作った初期状態
・・・・・・・・・・
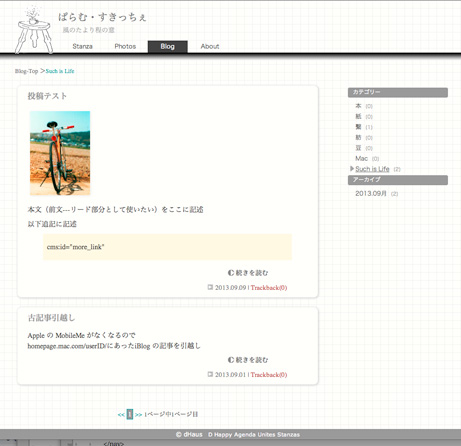
テンプレートをカスタマイズしてこんな形に
・・・・・・・・・・
SoyCMSの初期テンプレートを元に今回のブログ用にテンプレートを編集します。
- ・・・続く
ひとまずできあがったブログTOPのテンプレートソース
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ぱらむ・すきっちぇ |Blog:トップ</title> <link rel="stylesheet" type="text/css" href="/paramy/css/style.css" /> <link rel="stylesheet" type="text/css" href="/paramy/css/skizze.css" /> ---略--- </head>
<body> <div id="head-bar"> <div id="wrapper"> <!--ヘッダーの記述--> <header id="header"> <div id="header-image"> <img src="/paramy/img/table.png" alt="header-image" width="75" height="96" /> </div> <h1><a href="/paramy/">ぱらむ・すきっちぇ</a></h1> <p id="desc">風のたより程の意</p> <nav id="nav"> <ul> <li><a href="/paramy/">Stanza</a></li> <li><a href="/paramy/photos/">Photos</a></li> <li class="current"><a href="/paramy/skizze/">Blog</a></li> <li><a href="/paramy/about/">About</a></li> </ul> </nav> </header> <!--/ヘッダーの記述--><!--ページメインの記述--> <div id="main-skizze"> <!--中央コンテンツの記述--> <div id="content"> <div class="post"> <!-- b_block:id="entry_list" エントリーの記述--> <div class="entry"> <h2 class="title" cms:id="title">タイトル表示</h2 cms:id="title"> <div cms:id="content">テキスト表示</div> <div class="more_link"><a href="entry.html#more" cms:id="more_link">追記を読む</a></div> <p class="posted-date"><!-- cms:id="create_date" cms:format="Y.m.d" -->2008.02.00<!-- /cms:id="create_date" --> | <a href="#" cms:id="trackback_link">Trackback(<!-- cms:id="trackback_count" -->0<!-- /cms:id="trackback_count" -->)</a></p> </div> <!-- /b_block:id="entry_list" エントリーの記述--> <div class="pager"> <a b_block:id="first_page"><<</a b_block:id="first_page"> <!-- b_block:id="pager" cms:pager_num="10" --> <span class="pager_item" cms:id="pager_item"><a href="#">1</a></span> <!-- /b_block:id="pager" --> <a b_block:id="last_page">>></a b_block:id="last_page"> <!-- b_block:id="pages" /-->ページ中<!-- b_block:id="current_page" /-->ページ目 </div> </div><!-- /post --> </div><!-- /contents --> <!--/中央コンテンツの記述--><!--左サイドの記述--> <div id="sidebar"> <ul> <!--プロフィールの記述--> <li> <h2 class="blog-title-info">Param Skizze <span>ぱらむ すきっちぇ</span></h2> <p class="blog-info" b_block:id="blog_description">ブログの説明がここに記述されます。</p b_block:id="blog_description"> <p id="feed-link"><a b_block:id="rss_link">[RSS]</a><br /><a b_block:id="atom_link">[Atom]</a></p> <img id="feed-icon" src="/paramy/img/feed-icon-28x28.png" alt="FEED" width="28" height="28" /> </li> <!--/プロフィールの記述--> <!--カテゴリーの記述--> <li> <h2>カテゴリー</h2> <ul> <!-- b_block:id="category" カテゴリーリスト出力 --> <li><a href="#" title="" cms:id="category_link"><!-- cms:id="category_name" -->ダミーカテゴリー<!-- /cms:id="category_name" --></a> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->) </li> <!-- /b_block:id="category" カテゴリーリストここまで --> </ul> </li> <!--/カテゴリーの記述--> <!--アーカイブの記述--> <li> <h2>アーカイブ</h2> <ul> <!-- b_block:id="archive" 月別アーカイブ出力--> <li><a href="#" title="" cms:id="archive_link"><!-- cms:id="archive_month" cms:format="Y.m月" -->February 2008<!-- /cms:id="archive_month" --></a><span> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->)</span></li> <!-- /b_block:id="archive" --> </ul> </li> <!--/アーカイブの記述--> </ul> </div> <!--/左サイドの記述--> </div> <!--/メインの記述--> <!-- このページトップへ --> <div id="jump-top"><a href="#">このページTOPへ</a></div> </div><!-- end-wrapper --> <!--フッターの記述--> <footer id="footer"> <p>© dHaus <span>D Happy Agenda Unites Stanzas</span></p> </footer> <!--/フッターの記述--> </div><!-- end-head-bar --> </body> </html>SoyCMSで独自に使う b_block:id="entry_list" のようなブロック以外はごく普通のHTMLのように編集できます。
-
ひとまずできあがったブログTOPのテンプレートソース
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ぱらむ・すきっちぇ |Blog:トップ</title> <link rel="stylesheet" type="text/css" href="/paramy/css/style.css" /> <link rel="stylesheet" type="text/css" href="/paramy/css/skizze.css" /> ---略--- </head>
<body> <div id="head-bar"> <div id="wrapper"> <!--ヘッダーの記述--> <header id="header"> <div id="header-image"> <img src="/paramy/img/table.png" alt="header-image" width="75" height="96" /> </div> <h1><a href="/paramy/">ぱらむ・すきっちぇ</a></h1> <p id="desc">風のたより程の意</p> <nav id="nav"> <ul> <li><a href="/paramy/">Stanza</a></li> <li><a href="/paramy/photos/">Photos</a></li> <li class="current"><a href="/paramy/skizze/">Blog</a></li> <li><a href="/paramy/about/">About</a></li> </ul> </nav> </header> <!--/ヘッダーの記述--><!--ページメインの記述--> <div id="main-skizze"> <!--中央コンテンツの記述--> <div id="content"> <div class="post"> <!-- b_block:id="entry_list" エントリーの記述--> <div class="entry"> <h2 class="title" cms:id="title">タイトル表示</h2 cms:id="title"> <div cms:id="content">テキスト表示</div> <div class="more_link"><a href="entry.html#more" cms:id="more_link">追記を読む</a></div> <p class="posted-date"><!-- cms:id="create_date" cms:format="Y.m.d" -->2008.02.00<!-- /cms:id="create_date" --> | <a href="#" cms:id="trackback_link">Trackback(<!-- cms:id="trackback_count" -->0<!-- /cms:id="trackback_count" -->)</a></p> </div> <!-- /b_block:id="entry_list" エントリーの記述--> <div class="pager"> <a b_block:id="first_page"><<</a b_block:id="first_page"> <!-- b_block:id="pager" cms:pager_num="10" --> <span class="pager_item" cms:id="pager_item"><a href="#">1</a></span> <!-- /b_block:id="pager" --> <a b_block:id="last_page">>></a b_block:id="last_page"> <!-- b_block:id="pages" /-->ページ中<!-- b_block:id="current_page" /-->ページ目 </div> </div><!-- /post --> </div><!-- /contents --> <!--/中央コンテンツの記述--><!--左サイドの記述--> <div id="sidebar"> <ul> <!--プロフィールの記述--> <li> <h2 class="blog-title-info">Param Skizze <span>ぱらむ すきっちぇ</span></h2> <p class="blog-info" b_block:id="blog_description">ブログの説明がここに記述されます。</p b_block:id="blog_description"> <p id="feed-link"><a b_block:id="rss_link">[RSS]</a><br /><a b_block:id="atom_link">[Atom]</a></p> <img id="feed-icon" src="/paramy/img/feed-icon-28x28.png" alt="FEED" width="28" height="28" /> </li> <!--/プロフィールの記述--> <!--カテゴリーの記述--> <li> <h2>カテゴリー</h2> <ul> <!-- b_block:id="category" カテゴリーリスト出力 --> <li><a href="#" title="" cms:id="category_link"><!-- cms:id="category_name" -->ダミーカテゴリー<!-- /cms:id="category_name" --></a> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->) </li> <!-- /b_block:id="category" カテゴリーリストここまで --> </ul> </li> <!--/カテゴリーの記述--> <!--アーカイブの記述--> <li> <h2>アーカイブ</h2> <ul> <!-- b_block:id="archive" 月別アーカイブ出力--> <li><a href="#" title="" cms:id="archive_link"><!-- cms:id="archive_month" cms:format="Y.m月" -->February 2008<!-- /cms:id="archive_month" --></a><span> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->)</span></li> <!-- /b_block:id="archive" --> </ul> </li> <!--/アーカイブの記述--> </ul> </div> <!--/左サイドの記述--> </div> <!--/メインの記述--> <!-- このページトップへ --> <div id="jump-top"><a href="#">このページTOPへ</a></div> </div><!-- end-wrapper --> <!--フッターの記述--> <footer id="footer"> <p>© dHaus <span>D Happy Agenda Unites Stanzas</span></p> </footer> <!--/フッターの記述--> </div><!-- end-head-bar --> </body> </html>SoyCMSで独自に使う b_block:id="entry_list" のようなブロック以外はごく普通のHTMLのように編集できます。
2013.09.09 | Comments(0)
Blog再開
2003年頃 iBlogという Mac OS X専用のツールで初めてブログページを作ってみました。その後、10年あまり作っては壊しの繰り返しだったのは、頭の中が空白というか、語るものが無かったにほかならないのでしょう。
結局、仕事周辺を記録していくしかないかなと思い直して、再開してみます。
- ・・・続く
2013.09.01 | Comments(0)
古記事引越し
Apple の MobileMe がなくなるので
homepage.mac.com/userID/にあったiBlog の記事を引越ししたいところです。
とはいえ、もう日の目を見ることはなさそう。
- ・・・続く
2013.09.01 | Comments(0)
コンピュータの電源は
温暖化の副作用か、それにしても天気が不安定。

- ・・・続く
ピーカンか雷鳴轟く嵐か、両極端の日々が続く
ラジオの気象情報では、「落雷で電気製品が壊れることもあるので電源コードを抜いておきましょう。」などと
昨今の家電はマイコンチップと心中ですが、コンピュータのデータがお釈迦になったら再起不能かも -
ピーカンか雷鳴轟く嵐か、両極端の日々が続く
ラジオの気象情報では、「落雷で電気製品が壊れることもあるので電源コードを抜いておきましょう。」などと
昨今の家電はマイコンチップと心中ですが、コンピュータのデータがお釈迦になったら再起不能かも
2013.08.19 | Comments(0)