─ColorBox─
LightBox化(といってもColorBox)
グリッド表示で拡大した画像もライン表示の画像も 500ピクセル幅のものが表示されますが、これをクリックするとさらに大きい画像が別ページに表示されます。
これもページ移動なく表示させたいので jquery のプラグイン ColorBoxを設置してみました。
jQuery や ColorBox 、LightBox が解説されているサイトはたくさんあるのですが、Tumblr への設置ということで以下のページを参考にさせていただきました。
mogewo's blogさん
→Tumblrで jQuery lightBox
full of universeさん
→画像を Lightbox 表示!(しかも何も導入せずに)
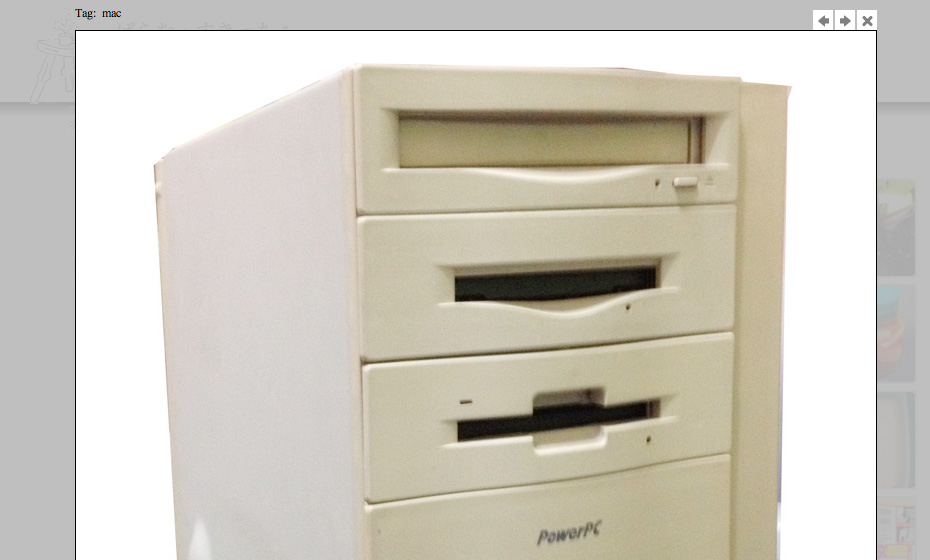
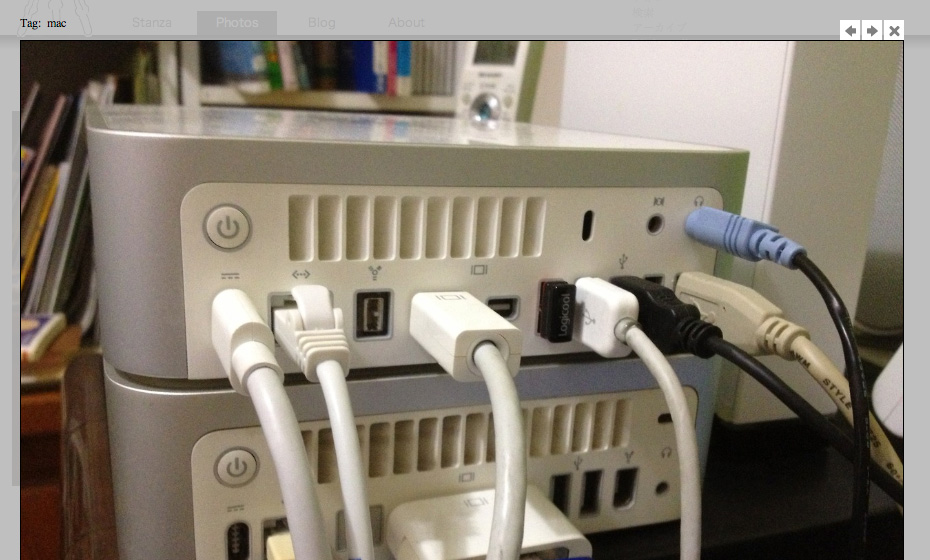
ColorBox ポップアップ状態
リスト表示レイアウトでも同様です。
テンプレートHTMLの修正
<head>
---略---
<link rel="stylesheet" type="text/css" href="xxxxx/css/colorbox.css" />
<script type="text/javascript" src="xxxxx/js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="xxxxx/js/jquery.colorbox-min.js"></script>
<script>
$(document).ready(function(){
//クラス名"cb-img"が付けられた a 要素の画像クリックでポップアップ表示
$("a.cb-img").colorbox({
//その他オプションは好みで
transition:"fade",
speed:400,
opacity:0.9,
maxWidth:"80%",
maxHeight:"90%"
});
});
</script>
</head>
<!-- クリックでポップアップ拡大させる画像 -->
<!-- Cargo Theme 95行目あたり -->
<div class="photo">
{LinkOpenTag}<img src="{PhotoURL-500}" alt="{PhotoAlt}" class="the_photo" />{LinkCloseTag}
<!--上記の記述を ↓ 下のように変更-->
<a class="cb-img" href="{PhotoURL-HighRes}"
{block:Tags} rel="{Tag}" {/block:Tags} <!-- 記事のタグでグループ化 -->
title="Tag: {block:Tags} {Tag} {/block:Tags}">
<img src="{PhotoURL-500}" alt="{PhotoAlt}" class="the_photo" />
</a>
---略---
</div>
/*colorbox.css*/
/* #cboxOverlay{background:#ffffff;} オーバーレイ背景色:白をグレーに変更*/
#cboxOverlay{background:#aaa;}
参考→Tumblr カスタムテーマの作り方(日本語訳)【写真の投稿】
- {PhotoURL-500}・・・記事の写真のURL、最大幅:500px
- {PhotoURL-HighRes}・・・高解像度写真のURL、最大幅:1280px
- {Tag}・・・記事につけられたタグ、ブログのカテゴリーに近いが Twitter のハッシュタグのように Tumblr 全体でのキーワードになる。
- rel="book(例)”・・・ColorBox の中で rel="book" が付けられた画像がグループ化される
- title="”・・・拡大時表示されるタイトル、写真記事にはタイトルがないので上記タグを表示
記事の写真クリックでポップアップ拡大させて、同じグループ(rel="xxx" が同じ物)をポップアップのまま続けて表示できるようにしたかったわけです。
リスト表示レイアウトの時は、指定の大きさで拡大してくれますが、グリッドレイアウトの時は、元の画像サイズ(最大幅1280px)になってしまいます。
これは、サムネール(100px)+ 記事写真(500px)のセットになっているためか、今のところ原因がわかりませんが、そのままもう一度クリックすると指定サイズに戻るのでこのまま使ってます。
<rel="{Tag}">日本語のタグが有効かどうか、複数のタグの場合はどうなるのかは疑問でした。書き出されたソースは
rel="本” rel="音” rel="旅” などと列記されます。
ただし、ColorBox で有効なのは先頭のrelだけのようなので、タグ付けの順番に気をつける必要がありそうです。
サイズが大きい画像
relによるグループ化
2013.09.24 | Trackback(0)