使い回しをしたい部分をブロック化していきます。
ヘッダー・ナビゲーションメニュー・フッターの3パーツを部品のようにサイト内ソースとして保存しておき、ページごとに呼び出します。
PHPのinclude文で別に用意したファイルを読み込むのと同じようなものでしょうか。
変更が発生しても読み込み元の記述を書き直せばブロックを設定したページ全てに反映されるようになるので管理が楽になります。
ヘッダータイトル部分
<div id="header-image"> <img src="/paramy/img/table.png" alt="header-image" width="75" height="96" /> </div> <h1><a href="/paramy/">ぱらむ・すきっちぇ</a></h1> <p id="desc">風のたより程の意</p>
のソースを header_inc 等、任意のタイトル名で記事として保存します。
同様に
ナビゲーションlist部分
<li id="stanza"><a href="/paramy/">Stanza</a></li>
<li id="photos"><a href="/paramy/photos/">Photos</a></li>
<li id="skizze"><a href="/paramy/skizze/">Blog</a></li>
<li id="about"><a href="/paramy/about/">About</a></li>
を gnavi_inc
フッター
<footer id="footer"> <p>© dHaus <span>D Happy Agenda Unites Stanzas</span></p> </footer>
をfooter_inc として記事に保存。
テンプレートHTML側には替わりに
<!--headerの記述--> <!-- block:id="header" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="header" --> <!-- gnavi liの記述 --> <!-- block:id="gnavi" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="gnavi" --> <!--フッターの記述--> <!-- block:id="footer" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="footer" -->
を代入します。
テンプレート編集画面「ブロック」タブをクリックするとブロックを設定する画面が表示されます。

まず header 「設定する」をクリック

記事表示用ブロックをチェックして「次へ」をクリック

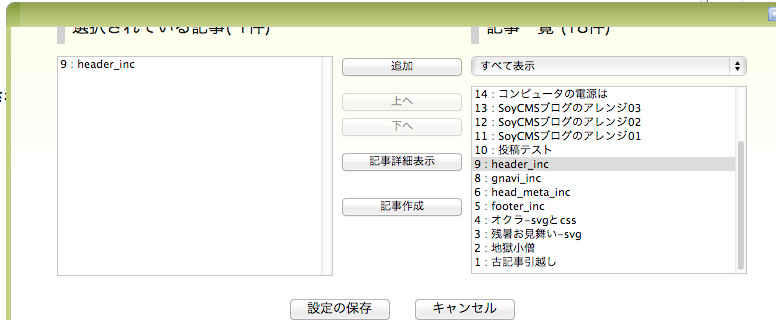
記事を選択する画面が出るので先ほど保存した"header_inc" を追加して設定保存します。
残り二つのブロック設定も同様です。
これで最終的なテンプレートは
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ぱらむ・すきっちぇ |Blog:トップ</title> <link rel="stylesheet" type="text/css" href="/paramy/css/style.css" /> <link rel="stylesheet" type="text/css" href="/paramy/css/skizze.css" /> ---略--- </head>
<body>
<div id="head-bar">
<div id="wrapper">
<header id="header">
<!--headerの記述-->
<!-- block:id="header" -->
<!-- cms:id="content" --><!-- /cms:id="content" -->
<!-- /block:id="header" -->
<!--/headerの記述-->
<nav id="nav">
<ul id="navi-@@raw_page_title;">
<!-- gnavi liの記述 -->
<!-- block:id="gnavi" -->
<!-- cms:id="content" --><!-- /cms:id="content" -->
<!-- /block:id="gnavi" -->
<!-- gnavi liの記述 -->
</ul>
</nav>
</header>
<!--ページメインの記述-->
<div id="main-skizze">
<!--中央コンテンツの記述-->
<div id="content">
<div class="post">
<!-- b_block:id="entry_list" エントリーの記述-->
<div class="entry">
<ul class="posted-cat">
<!-- cms:id="category_list" -->
<li><a cms:id="category_link"><!-- cms:id="category_name" --><!-- /cms:id="category_name" --></a></li>
<!-- /cms:id="category_list" -->
</ul>
<h2 class="title">
<!-- cms:id="title" -->エントリータイトル01<!-- /cms:id="title" -->
<!-- cms:id="sub-title-span" -->タイトルspan<!-- /cms:id="sub-title-span" -->
</h2>
<!-- cms:id="sub-title-under" -->サブタイトル<!-- /cms:id="sub-title-under" -->
<div cms:id="content">記事テキスト表示</div>
<div class="more_link"><a href="entry.html#more" cms:id="more_link">追記を読む</a></div>
<p class="posted-date"><!-- cms:id="create_date" cms:format="Y.m.d" -->2008.02.00<!-- /cms:id="create_date" --> | <a href="#" cms:id="trackback_link">Trackback(<!-- cms:id="trackback_count" -->0<!-- /cms:id="trackback_count" -->)</a></p>
</div>
<!-- /b_block:id="entry_list" エントリーの記述-->
<div class="pager">
<a b_block:id="first_page"><<</a b_block:id="first_page">
<!-- b_block:id="pager" cms:pager_num="10" -->
<span class="pager_item" cms:id="pager_item"><a href="#">1</a></span>
<!-- /b_block:id="pager" -->
<a b_block:id="last_page">>></a b_block:id="last_page">
<!-- b_block:id="pages" /-->ページ中<!-- b_block:id="current_page" /-->ページ目
</div>
</div><!-- /post -->
</div><!-- /contents -->
<!--/中央コンテンツの記述-->
<!--左サイドの記述-->
<div id="sidebar">
<ul>
<!--プロフィールの記述-->
<li>
<h2 class="blog-title-info">Param Skizze <span>ぱらむ すきっちぇ</span></h2>
<p class="blog-info" b_block:id="blog_description">ブログの説明がここに記述されます。</p b_block:id="blog_description">
<p id="feed-link"><a b_block:id="rss_link">[RSS]</a><br /><a b_block:id="atom_link">[Atom]</a></p>
<img id="feed-icon" src="/paramy/img/feed-icon-28x28.png" alt="FEED" width="28" height="28" />
</li>
<!--/プロフィールの記述-->
<!--カテゴリーの記述-->
<li>
<h2>カテゴリー</h2>
<ul>
<!-- b_block:id="category" カテゴリーリスト出力 -->
<li><a href="#" title="" cms:id="category_link"><!-- cms:id="category_name" -->ダミーカテゴリー<!-- /cms:id="category_name" --></a> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->) </li>
<!-- /b_block:id="category" カテゴリーリストここまで -->
</ul>
</li>
<!--/カテゴリーの記述-->
<!--アーカイブの記述-->
<li>
<h2>アーカイブ</h2>
<ul>
<!-- b_block:id="archive" 月別アーカイブ出力-->
<li><a href="#" title="" cms:id="archive_link"><!-- cms:id="archive_month" cms:format="Y.m月" -->February 2008<!-- /cms:id="archive_month" --></a><span> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->)</span></li>
<!-- /b_block:id="archive" -->
</ul>
</li>
<!--/アーカイブの記述-->
</ul>
</div>
<!--/左サイドの記述-->
</div> <!--/メインの記述--> <!-- このページトップへ --> <div id="jump-top"><a href="#">このページTOPへ</a></div> </div> <!-- end-wrapper --> <!--フッターの記述--> <!-- block:id="footer" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="footer" --> <!--/フッターの記述--> </div><!-- end-head-bar --> </body> </html>
2013.09.11 | Trackback(0)
