このブログページは(他のページもですが) SoyCMSというオープンソースライセンスのWeb構築システムで作ってみました。
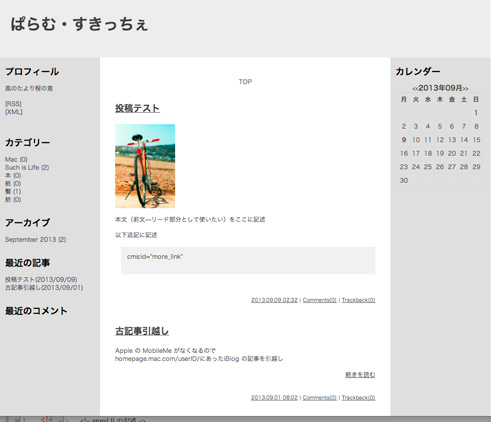
SoyCMSでブログページを作った初期状態
・・・・・・・・・・
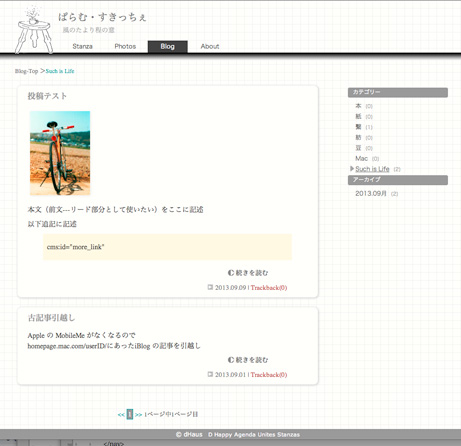
テンプレートをカスタマイズしてこんな形に
・・・・・・・・・・
SoyCMSの初期テンプレートを元に今回のブログ用にテンプレートを編集します。
ひとまずできあがったブログTOPのテンプレートソース
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ぱらむ・すきっちぇ |Blog:トップ</title> <link rel="stylesheet" type="text/css" href="/paramy/css/style.css" /> <link rel="stylesheet" type="text/css" href="/paramy/css/skizze.css" /> ---略--- </head>
<body>
<div id="head-bar">
<div id="wrapper">
<!--ヘッダーの記述-->
<header id="header">
<div id="header-image">
<img src="/paramy/img/table.png" alt="header-image" width="75" height="96" />
</div>
<h1><a href="/paramy/">ぱらむ・すきっちぇ</a></h1>
<p id="desc">風のたより程の意</p>
<nav id="nav">
<ul>
<li><a href="/paramy/">Stanza</a></li>
<li><a href="/paramy/photos/">Photos</a></li>
<li class="current"><a href="/paramy/skizze/">Blog</a></li>
<li><a href="/paramy/about/">About</a></li>
</ul>
</nav>
</header>
<!--/ヘッダーの記述-->
<!--ページメインの記述-->
<div id="main-skizze">
<!--中央コンテンツの記述-->
<div id="content">
<div class="post">
<!-- b_block:id="entry_list" エントリーの記述-->
<div class="entry">
<h2 class="title" cms:id="title">タイトル表示</h2 cms:id="title">
<div cms:id="content">テキスト表示</div>
<div class="more_link"><a href="entry.html#more" cms:id="more_link">追記を読む</a></div>
<p class="posted-date"><!-- cms:id="create_date" cms:format="Y.m.d" -->2008.02.00<!-- /cms:id="create_date" --> | <a href="#" cms:id="trackback_link">Trackback(<!-- cms:id="trackback_count" -->0<!-- /cms:id="trackback_count" -->)</a></p>
</div>
<!-- /b_block:id="entry_list" エントリーの記述-->
<div class="pager">
<a b_block:id="first_page"><<</a b_block:id="first_page">
<!-- b_block:id="pager" cms:pager_num="10" -->
<span class="pager_item" cms:id="pager_item"><a href="#">1</a></span>
<!-- /b_block:id="pager" -->
<a b_block:id="last_page">>></a b_block:id="last_page">
<!-- b_block:id="pages" /-->ページ中<!-- b_block:id="current_page" /-->ページ目
</div>
</div><!-- /post -->
</div><!-- /contents -->
<!--/中央コンテンツの記述-->
<!--左サイドの記述-->
<div id="sidebar">
<ul>
<!--プロフィールの記述-->
<li>
<h2 class="blog-title-info">Param Skizze <span>ぱらむ すきっちぇ</span></h2>
<p class="blog-info" b_block:id="blog_description">ブログの説明がここに記述されます。</p b_block:id="blog_description">
<p id="feed-link"><a b_block:id="rss_link">[RSS]</a><br /><a b_block:id="atom_link">[Atom]</a></p>
<img id="feed-icon" src="/paramy/img/feed-icon-28x28.png" alt="FEED" width="28" height="28" />
</li>
<!--/プロフィールの記述-->
<!--カテゴリーの記述-->
<li>
<h2>カテゴリー</h2>
<ul>
<!-- b_block:id="category" カテゴリーリスト出力 -->
<li><a href="#" title="" cms:id="category_link"><!-- cms:id="category_name" -->ダミーカテゴリー<!-- /cms:id="category_name" --></a> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->) </li>
<!-- /b_block:id="category" カテゴリーリストここまで -->
</ul>
</li>
<!--/カテゴリーの記述-->
<!--アーカイブの記述-->
<li>
<h2>アーカイブ</h2>
<ul>
<!-- b_block:id="archive" 月別アーカイブ出力-->
<li><a href="#" title="" cms:id="archive_link"><!-- cms:id="archive_month" cms:format="Y.m月" -->February 2008<!-- /cms:id="archive_month" --></a><span> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->)</span></li>
<!-- /b_block:id="archive" -->
</ul>
</li>
<!--/アーカイブの記述-->
</ul>
</div>
<!--/左サイドの記述-->
</div>
<!--/メインの記述-->
<!-- このページトップへ -->
<div id="jump-top"><a href="#">このページTOPへ</a></div>
</div><!-- end-wrapper -->
<!--フッターの記述-->
<footer id="footer">
<p>© dHaus <span>D Happy Agenda Unites Stanzas</span></p>
</footer>
<!--/フッターの記述-->
</div><!-- end-head-bar -->
</body>
</html>
SoyCMSで独自に使う b_block:id="entry_list" のようなブロック以外はごく普通のHTMLのように編集できます。
2013.09.09 | Trackback(0)