ブログトップを少し変えてみた Stanzaスタイルシート変更
このブログを動かしているSoyCMSはひとつサイトの中に複数のブログページをぱんぱんと作れるので、あまり深く考えないままサイトトップの「Stanza」と、この「Blog」ってページをこしらえてます。
自分の中ではトップ(Stanza)がなんとなく制作物系、ブログ(Blog)が雑記という位置づけでした。
まぁ更新もろくにやってないし、もう、ひとつページにまとめてもいいのでは、と悩んだりもしたのですが、Googleアドセンスも通ったことだし、やはり初志貫徹で並列でやっていくことに決めました。
ただ、パッと見で区別つかないのもまぎらわしいかなと思っていたので、気分転換にStanzaの方のTopページをサムネール一覧みたいなレイアウトに変えてみることに。
表示させたいものだけスタイルシートで指定して、リンク付きのサムネイル画像はTopだけ表示、カテゴリーページと個別ページでは非表示。
WordPressだとテーマ一つでさらっとできてしまいそうですが・・・そこは効率度外視の趣味サイトなので、コツコツと手作りコーディングで(^^;

- ・・・続く
以前はこんな感じ(カテゴリーページとほぼ同じ)

この「Blog」ページ同様、追記の部分を非表示にしておいて、「Read More」クリックで表示という形にしていました。やはり最初の画面で表示される記事数が限られるので、一覧性は良くないのです。
とはいえ、こんな昔ふうのブログスタイルも好きなので、やはり好みの問題かな〜 -
以前はこんな感じ(カテゴリーページとほぼ同じ)

この「Blog」ページ同様、追記の部分を非表示にしておいて、「Read More」クリックで表示という形にしていました。やはり最初の画面で表示される記事数が限られるので、一覧性は良くないのです。
とはいえ、こんな昔ふうのブログスタイルも好きなので、やはり好みの問題かな〜
2023.06.22 | Comments(0)
tumblr埋め込みテスト
Tumblrの動画を埋め込みしてみました
- ・・・続く
記事中に動画を入れるとなると、Youtubeにアップしたものを埋め込むというのが一般的でしょうか。ブログのシステム側が対応可能であれば、videoタグで記事中に動画を貼ってもいいのでしょうけど、Youtubeから自分のブログまで見にきてくれるかもしれないという連携メリットの方が大きそうです。
ただ、動画アップだけ考えるとTumblrがお手軽なので、そこから埋め込みできないか試してみました。
少し表示に時間がかかる気もしますが、無事埋め込みできているようです。
使用機材は動画のテロップ通りですが
- 撮影:iPhone12mini
- 収音: ① iPhone内蔵マイク(ステレオ)
収音: ② TASCAM DR-07MKⅡ マイクX-Y方式
収音: ③ TASCAM DR-07MKⅡ マイクA-B方式
正直、音の違いはなんとなく位しかわからなかったので、録音方式やマイクを変えてまた試してみます。
Tumblr 埋め込み元の記事はこちら
(2022年7月18日収録) -
記事中に動画を入れるとなると、Youtubeにアップしたものを埋め込むというのが一般的でしょうか。ブログのシステム側が対応可能であれば、videoタグで記事中に動画を貼ってもいいのでしょうけど、Youtubeから自分のブログまで見にきてくれるかもしれないという連携メリットの方が大きそうです。
ただ、動画アップだけ考えるとTumblrがお手軽なので、そこから埋め込みできないか試してみました。
少し表示に時間がかかる気もしますが、無事埋め込みできているようです。
使用機材は動画のテロップ通りですが
- 撮影:iPhone12mini
- 収音: ① iPhone内蔵マイク(ステレオ)
収音: ② TASCAM DR-07MKⅡ マイクX-Y方式
収音: ③ TASCAM DR-07MKⅡ マイクA-B方式
正直、音の違いはなんとなく位しかわからなかったので、録音方式やマイクを変えてまた試してみます。
Tumblr 埋め込み元の記事はこちら
(2022年7月18日収録)
2023.06.05 | Comments(0)
iPhoneハンズフリー
デスクワーク中の通話環境
iPhone6Sのころは付属のマイク付ヘッドフォンセットを使っていましたが、その後iPhoneの3.5mmミニジャックが廃止されてしまいました。
運転中は、車載のBluetoothでいいとしても普段使いにはやはり不便。デスクワーク中に両手をあけたまま通話したいこともちょくちょくあるので代用策を考えてみました。
- ・・・続く
Lightning←→3.5 mmヘッドフォンジャックアダプタをかまして、これまでの3.5mmジャックヘッドセットを使うのが一番話が早いですし、Bluetoothのハンズフリー機とか、MacのFaceTimeで受けるとか、方法はいろいろあるのでしょうが、どうせならということで、手持ちのマイクとスピーカーの再利用です。
まずヘッドセット分岐アダプタでマイク入力とスピーカー出力に分岐します。
- lighning←→3.5mm変換アダプタ(写真左)
- ※TRRS 4極メスになっています
- ヘッドセット分岐アダプタ(写真右)で3.5mmジャック→マイク入力とスピーカー出力の2系統に分岐
- マイク入力側(メス)分岐後はTRS 3極になっているのでTRS対応外付けマイクを接続
- スピーカー出力側(メス)通常の3.5mmオーディオケーブルでスピーカー側に接続
ミニコンデンサーマイク(写真上: TRRS 下: TRS)
配線イメージ
要するに通話用ヘッドフォン・マイクセット入出力を外付けのマイクとスピーカーに置き換えたというだけの話です(^^;
遊んでいるマイクとスピーカーの再利用と後々マイクもスピーカーも好きなものを選べるくらいがメリットかな。これで「Hey Siri だれだれさんに電話」と言えば全く手をつかわず通話ができます。
- lighning←→3.5mm変換アダプタ(写真左)
-
Lightning←→3.5 mmヘッドフォンジャックアダプタをかまして、これまでの3.5mmジャックヘッドセットを使うのが一番話が早いですし、Bluetoothのハンズフリー機とか、MacのFaceTimeで受けるとか、方法はいろいろあるのでしょうが、どうせならということで、手持ちのマイクとスピーカーの再利用です。
まずヘッドセット分岐アダプタでマイク入力とスピーカー出力に分岐します。
- lighning←→3.5mm変換アダプタ(写真左)
- ※TRRS 4極メスになっています
- ヘッドセット分岐アダプタ(写真右)で3.5mmジャック→マイク入力とスピーカー出力の2系統に分岐
- マイク入力側(メス)分岐後はTRS 3極になっているのでTRS対応外付けマイクを接続
- スピーカー出力側(メス)通常の3.5mmオーディオケーブルでスピーカー側に接続
ミニコンデンサーマイク(写真上: TRRS 下: TRS)
配線イメージ
要するに通話用ヘッドフォン・マイクセット入出力を外付けのマイクとスピーカーに置き換えたというだけの話です(^^;
遊んでいるマイクとスピーカーの再利用と後々マイクもスピーカーも好きなものを選べるくらいがメリットかな。これで「Hey Siri だれだれさんに電話」と言えば全く手をつかわず通話ができます。
- lighning←→3.5mm変換アダプタ(写真左)
2023.04.20 | Comments(0)
日本語「ぢ」と「じ」の謎

『日本語 ぢとじの謎』土屋秀宇
光文社知恵の森文庫
NHK Eテレの番組『にほんごであそぼ』で「恋そめし」という歌が時々放映されます。
一番と三番のコーラス終わりあたりに
今をとめ 元をとめ 元々をとめ
という歌詞があります。これを
今を止め・・・「時間よ止まれ」よりは文語的だなぁ
元を止め・・・過去も止めたいのかよ!
元々を止め・・・輪廻転生かな
と聴いてました、
歌ってるのが「ちーむ・をとめ座」ということを知るまで、結構しばらくの間、をとめ=乙女ってことに気がつかんかったですね。
歌詞を見ずに聴くか、多少とも旧かなに通じてれば、そんな勘違いもないだろっていう恥ずかしい話ですが、ここは「明治までの人は普通に“をとめ”は乙女、国策で仮名遣いを変えてしまった文科省─いや旧文部省─に責任転嫁」しておきませう(^^;
で、表題の本です。
- 「鼻血」は「はなぢ」なのに、どうして「地面」は「じめん」なのか?
- 「差し詰め」は「さしずめ」、「大詰め」は「おおづめ」
- 「世界中」は「せかいじゅう」が本則、但し「せかいぢゅう」も可
なぜこんなにも不可思議な表記になってしまったのか。当用漢字から常用漢字がもたらす弊害。さらには学年別配当漢字や人名漢字の迷走。
- 火によってとけるから「熔岩」なのになぜ「溶岩」と書くのか?
- 気持ちがたかぶる(昂る)から「昂奮」なのに「興奮」で代用
これら現代の日本語の矛盾や混乱を漢字廃止・制限派と漢字擁護派とのせめぎ合いの歴史から読み解いていく。
そして「第10章 国語再生の鍵を求めて」「エピローグ 国語が変われば、日本は変わる」では、あるべき日本語教育の提言と日本語が本来持つ優れた表現力、可能性が提起される。
- ・・・続く
文字の読み書きが出来るだけで大したもんだった時代──世界的にみれば今でもそうだが──おまけに欧米列強に追いつくことが至上命題だった時代、国民があまねく日本語を習得して世界に羽ばたく人材を育てるには日本語をどう改革したもんか、明治以降それは真剣に議論されてきたのでしょう。(公用語を英語やフランス語にすべしといった主張もあったみたいだからベクトルがどこに向いていたのかは怪しいものだが)
そんなお国の努力に関係なく、パソコンやスマフォで難漢字の変換は楽ちんになったものの「この変換辞書アホかいな」と同音異義語を間違え、ペンと紙しかない状況だと「漢字は読めても書けんよなぁ〜」と嘆く日々です。
とはいえ漢字制限政策の反動か、旧漢字(正字というべきか)での記載を求められることはよくあります。
「沢じゃなく澤」とか「辺は旧字が何十字もあるけどしんにょうの点が二つで作りの下が方じゃなく合みたいなやつ」とか。他にもワープロ普及期に字画の多い字はプリントできないからと作られた略字(「森鷗外さんは鴎外で我慢してね」みたいな字)や中国の簡体字も含めると同じ字のはずなのに形が異なる異体字がわんさかあって、文字に関わる仕事をしている人は結構苦労してるわけです。さて、この本のタイトル「ぢ」と「じ」で一番に連想したのは「痔」と「字」でした。たまたま友人から痔の闘病話を聞いた直後だったからですが・・・
わ行の「ゐ(wi)」「ゑ(we)」「を(wo)」は「い」「え」「お」と元々は発音が違ってただろうと想像できますが、「ぢ」と「じ」も古来は音が違っていて、今でも地方によっては音を使い分けているとか。どんな発音かわかりませんが、それなら「地震(ぢしん)※」と「自信」も英語の "Vest" と "Best" くらいの違いでしゃべり分けと聞き分けができそうです。
(※お布令では「じしん」)「痛い痔」じゃなくて「異体字」ってのは印刷業界では割と知られた同音異義語です。どんな状況だったら聞き間違えるかなかなか想像できんけど、「字画」「切れ字」なんかは普段から結構使ってますからねぇ。誤解を生まないように正しい発音を磨くべきでしょう(かな?)
といふことで「脱稿」します(^^;) -
文字の読み書きが出来るだけで大したもんだった時代──世界的にみれば今でもそうだが──おまけに欧米列強に追いつくことが至上命題だった時代、国民があまねく日本語を習得して世界に羽ばたく人材を育てるには日本語をどう改革したもんか、明治以降それは真剣に議論されてきたのでしょう。(公用語を英語やフランス語にすべしといった主張もあったみたいだからベクトルがどこに向いていたのかは怪しいものだが)
そんなお国の努力に関係なく、パソコンやスマフォで難漢字の変換は楽ちんになったものの「この変換辞書アホかいな」と同音異義語を間違え、ペンと紙しかない状況だと「漢字は読めても書けんよなぁ〜」と嘆く日々です。
とはいえ漢字制限政策の反動か、旧漢字(正字というべきか)での記載を求められることはよくあります。
「沢じゃなく澤」とか「辺は旧字が何十字もあるけどしんにょうの点が二つで作りの下が方じゃなく合みたいなやつ」とか。他にもワープロ普及期に字画の多い字はプリントできないからと作られた略字(「森鷗外さんは鴎外で我慢してね」みたいな字)や中国の簡体字も含めると同じ字のはずなのに形が異なる異体字がわんさかあって、文字に関わる仕事をしている人は結構苦労してるわけです。さて、この本のタイトル「ぢ」と「じ」で一番に連想したのは「痔」と「字」でした。たまたま友人から痔の闘病話を聞いた直後だったからですが・・・
わ行の「ゐ(wi)」「ゑ(we)」「を(wo)」は「い」「え」「お」と元々は発音が違ってただろうと想像できますが、「ぢ」と「じ」も古来は音が違っていて、今でも地方によっては音を使い分けているとか。どんな発音かわかりませんが、それなら「地震(ぢしん)※」と「自信」も英語の "Vest" と "Best" くらいの違いでしゃべり分けと聞き分けができそうです。
(※お布令では「じしん」)「痛い痔」じゃなくて「異体字」ってのは印刷業界では割と知られた同音異義語です。どんな状況だったら聞き間違えるかなかなか想像できんけど、「字画」「切れ字」なんかは普段から結構使ってますからねぇ。誤解を生まないように正しい発音を磨くべきでしょう(かな?)
といふことで「脱稿」します(^^;)
2015.09.08 | Comments(0)
サクラの音がきこえる

『サクラの音がきこえる』浅葉なつ
メディアワークス文庫
『神様の御用人』が面白かったのでブリで読んだ本
指導教師から「あなたのピアノは確かに上手よ。でも、魂が見えない。心がこもっていない音なの。」と指摘され、雨宮奏恵は、音楽で感動したことがないことに気づく。
卓越した絶対音感の持ち主である彼女は、どんな音楽も(日常の音も)音符として認識され「感じる」ことができない。
- ・・・続く
『ピアノの森』の雨宮修平を彷彿させます、同じ雨宮姓なのは作者の洒落でしょうか。
雨宮奏恵も雨宮修平もやがて孵化するように「音が化ける」ときを迎えますが、その道のりはただならぬものです。絶対音感なんて持ってないのでどんな音の世界かわかりませんが、例えばアマチュアバンドで練習曲を決めたとします。人によりけりでしょうけど、その曲はどうしても分析的に聴いてしまい素直には楽しめなかった覚えがあります。
その昔は楽譜も映像付き音源もないのが当たり前だったので、耳コピーに頼るしかなく、悶絶状態が続いてました。今なら音源→音符コンバータみたいなアプリもあったりしないかしら。
それでもメンバーの中には楽器が手元になくても、曲を聴くだけである程度の譜面を書ける人もいてすごいなぁと思ったもんです。印刷の勉強を始めた頃、講師の先生から「君たちには気の毒な事だが、今後一生、印刷物を見ても素直に楽しめなくなる」と言われました。
本を読んだり、パンフやWebページを見るたびに「うーみゅ、このフォントは何だろ?この紙は?この写真のライティングはどうやってんの?スタイルシートは?」な〜んて悩んでいるわけじゃないので、精進が足りないのでしょう。 -
『ピアノの森』の雨宮修平を彷彿させます、同じ雨宮姓なのは作者の洒落でしょうか。
雨宮奏恵も雨宮修平もやがて孵化するように「音が化ける」ときを迎えますが、その道のりはただならぬものです。絶対音感なんて持ってないのでどんな音の世界かわかりませんが、例えばアマチュアバンドで練習曲を決めたとします。人によりけりでしょうけど、その曲はどうしても分析的に聴いてしまい素直には楽しめなかった覚えがあります。
その昔は楽譜も映像付き音源もないのが当たり前だったので、耳コピーに頼るしかなく、悶絶状態が続いてました。今なら音源→音符コンバータみたいなアプリもあったりしないかしら。
それでもメンバーの中には楽器が手元になくても、曲を聴くだけである程度の譜面を書ける人もいてすごいなぁと思ったもんです。印刷の勉強を始めた頃、講師の先生から「君たちには気の毒な事だが、今後一生、印刷物を見ても素直に楽しめなくなる」と言われました。
本を読んだり、パンフやWebページを見るたびに「うーみゅ、このフォントは何だろ?この紙は?この写真のライティングはどうやってんの?スタイルシートは?」な〜んて悩んでいるわけじゃないので、精進が足りないのでしょう。
2015.09.02 | Comments(0)
この胸いっぱいの愛を

『この胸いっぱいの愛を』梶尾真治
小学館文庫
「胸いっぱいの愛」は当然 Whole Lotta Love (Led Zeppelin 2nd)のことだろとタイトルだけで衝動買いした本。
もちろんツェペリンや "You need cooling" で始まる懐かしの名曲の話ではなく、20年前の門司、飛行機事故のさなか過去に戻ってしまった登場人物が20年後に引き戻されようとするたびにどこからともなく響く曲として描かれる。
- ・・・続く
墜落事故に巻き込まれた乗客のうち、20年前(1986年)に強い執着を残していた6人だけが、過去にとばされる。それぞれの過去に決着をつけることができた段階で再び20年後に引き戻されてしまう。 時間は可変であることが前提となっていて、歴史を変えることを妨げる力がはたらいたり、タイムトラベラーパトロールのような存在も出現しない。 そして1986年の彼らが20年経ったとき、再び墜落事故の犠牲者としてアナウンスされる3人と、大きく人生が変わってしまった3人に大別されている。
歴史を変えた側の6人がどこに行ってしまったのかという疑問は残るのですが・・・
それはさておき、1986でなく今から20年前の1995年。 Windows95のお祭り騒ぎも今は昔、Macは漢字Talk7.5。個人的には PowerPC第一世代のMac7100とか8100av(何故かG1Macとは呼ばれんねぇ)で仕事をしていて、アドビの Illustrator とアルダスからマクロメディアに変わったFreeHand とどっちがいいかな?と試していた頃。
というのはどうでもよくて、やはり1月17日の阪神・淡路大震災。災害時のIT活用が注目され、実際さまざまなネットの活用が試みられ日本のインターネット元年と呼ばれるようになったそうです。 うら覚えながら、当時はまだパソコン通信で遊んでいた記憶しかないにしても、翌96年には、ホームページビルダーやアドビ PageMill 日本語販が発売されていますから、ちらほらホームページ作りも広がっていった頃だったのでしょう。
その頃(に限らず過去)こうしおけばよかったなんてのは当然多々あるわけです。
学生時代、先生から「今のうちに勉強しとかんと絶対後悔するぞ」と言われて「後悔も人生の糧だからかまわない」な〜んて応えてた学友がいました。そこまで開き直る気がおきないのは、まぁ恵まれたということにしませう。しいて後悔するならば、温故知新したくても記憶が霞んでしまってるので、デジタル化以降「記憶にありません、記録にあります」状態にしておけばよかったぁ!でしょうか。それよりも過去の時点で10年後、20年後の社会や自分が全く読めてなかったこと思い知らされる昨今。
-
墜落事故に巻き込まれた乗客のうち、20年前(1986年)に強い執着を残していた6人だけが、過去にとばされる。それぞれの過去に決着をつけることができた段階で再び20年後に引き戻されてしまう。 時間は可変であることが前提となっていて、歴史を変えることを妨げる力がはたらいたり、タイムトラベラーパトロールのような存在も出現しない。 そして1986年の彼らが20年経ったとき、再び墜落事故の犠牲者としてアナウンスされる3人と、大きく人生が変わってしまった3人に大別されている。
歴史を変えた側の6人がどこに行ってしまったのかという疑問は残るのですが・・・
それはさておき、1986でなく今から20年前の1995年。 Windows95のお祭り騒ぎも今は昔、Macは漢字Talk7.5。個人的には PowerPC第一世代のMac7100とか8100av(何故かG1Macとは呼ばれんねぇ)で仕事をしていて、アドビの Illustrator とアルダスからマクロメディアに変わったFreeHand とどっちがいいかな?と試していた頃。
というのはどうでもよくて、やはり1月17日の阪神・淡路大震災。災害時のIT活用が注目され、実際さまざまなネットの活用が試みられ日本のインターネット元年と呼ばれるようになったそうです。 うら覚えながら、当時はまだパソコン通信で遊んでいた記憶しかないにしても、翌96年には、ホームページビルダーやアドビ PageMill 日本語販が発売されていますから、ちらほらホームページ作りも広がっていった頃だったのでしょう。
その頃(に限らず過去)こうしおけばよかったなんてのは当然多々あるわけです。
学生時代、先生から「今のうちに勉強しとかんと絶対後悔するぞ」と言われて「後悔も人生の糧だからかまわない」な〜んて応えてた学友がいました。そこまで開き直る気がおきないのは、まぁ恵まれたということにしませう。しいて後悔するならば、温故知新したくても記憶が霞んでしまってるので、デジタル化以降「記憶にありません、記録にあります」状態にしておけばよかったぁ!でしょうか。それよりも過去の時点で10年後、20年後の社会や自分が全く読めてなかったこと思い知らされる昨今。
2015.08.24 | Comments(0)
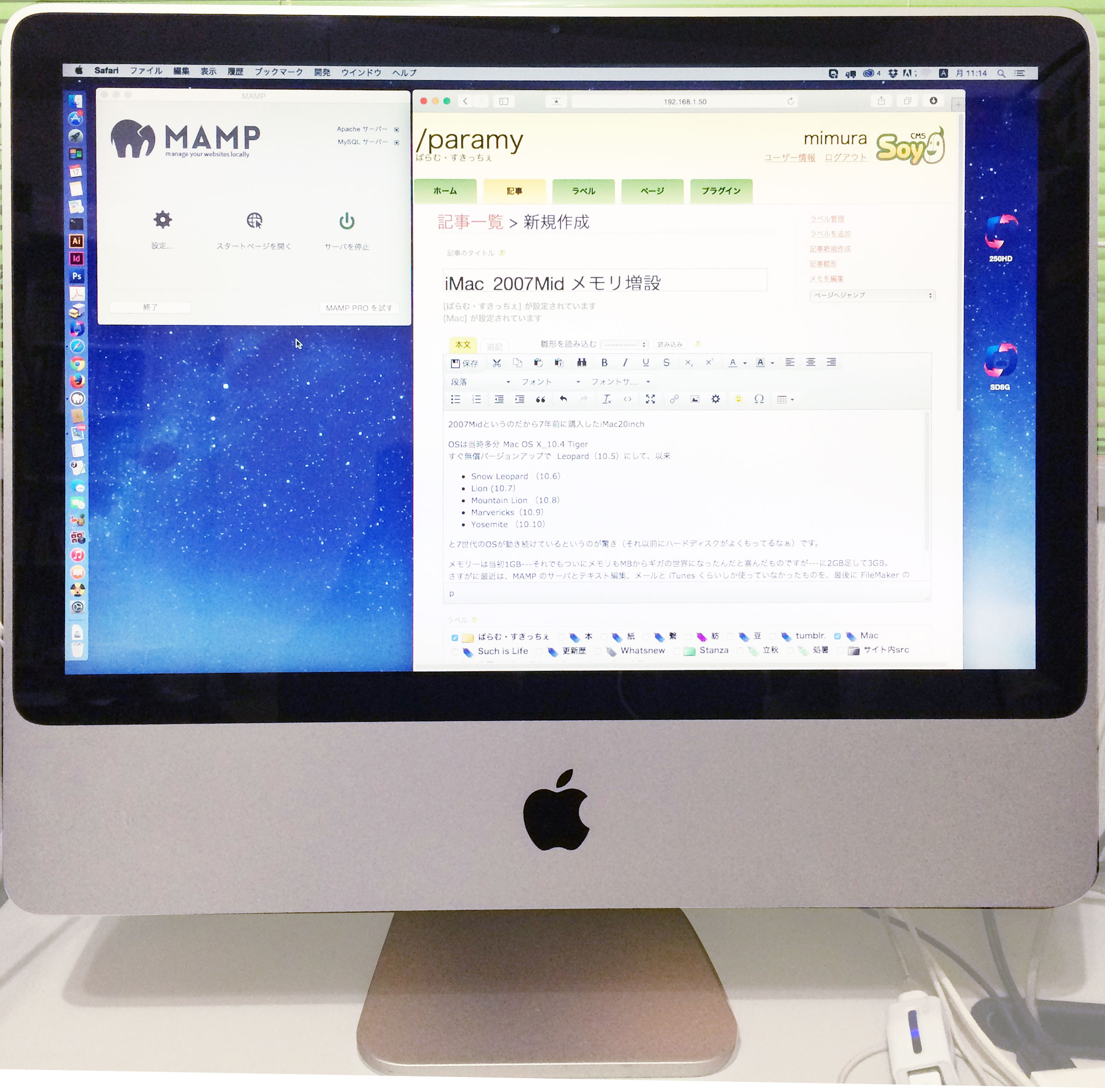
iMac_2007Mid メモリ増設
2007Midというのだから7年前に購入したiMac20inch
OSは当時多分 Mac OS X_10.4 Tiger
すぐ無償バージョンアップで Leopard(10.5)にして、以来
- Snow Leopard (10.6)
- Lion (10.7)
- Mountain Lion (10.8)
- Marvericks(10.9)
- Yosemite (10.10)
と7世代のOSで動き続けたというのが驚きです。
- ・・・続く
メモリーは当初1GB---それでもついにメモリもMBからギガの世界になったんだと喜んだものですが---に2GB足して3GB。
さすがに最近は、MAMP のサーバとテキスト編集、メールと iTunes くらいしか使っていなかったものを、最後に FileMakerPro のインスタントWeb公開も試してみたくなり、6GBに増設してみました。(2GB+4GB)
秋葉館.com で在庫限りとなってますから、最後の機会だったのかもしれません。メールでのテキスト入力やブラウザでの検索ですらモタつきがちだったのがかなり解消された気がします。
FileMaker がちゃんと動いてくれることを期待しましょう。後記
このあと一年後くらいにとうとう内蔵HDDが寿命を迎えたのか起動しなくなって、外付SSD起動マシンとなってしまいました。
通算10年近くお世話になりました。感謝です -
メモリーは当初1GB---それでもついにメモリもMBからギガの世界になったんだと喜んだものですが---に2GB足して3GB。
さすがに最近は、MAMP のサーバとテキスト編集、メールと iTunes くらいしか使っていなかったものを、最後に FileMakerPro のインスタントWeb公開も試してみたくなり、6GBに増設してみました。(2GB+4GB)
秋葉館.com で在庫限りとなってますから、最後の機会だったのかもしれません。メールでのテキスト入力やブラウザでの検索ですらモタつきがちだったのがかなり解消された気がします。
FileMaker がちゃんと動いてくれることを期待しましょう。後記
このあと一年後くらいにとうとう内蔵HDDが寿命を迎えたのか起動しなくなって、外付SSD起動マシンとなってしまいました。
通算10年近くお世話になりました。感謝です
2014.11.17 | Comments(0)
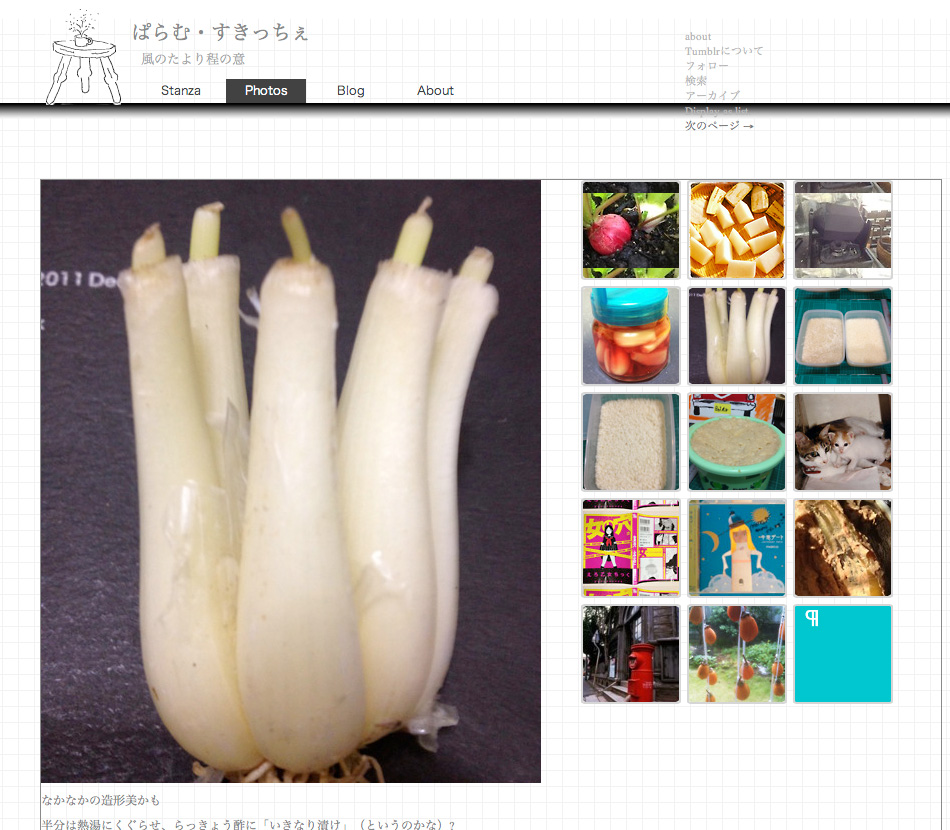
Photosページ04 ・・・tumblr
tumblr テーマ Reblographix 2
写真のページ(tumblr)にReblographix 2 テーマを使ってみました。
グラフィッックデザイナー 佐野章核さん作です。
他にも日記用、ポートフォリオ用とさまざまなテーマを作られてます。
tumblr も国産のテーマが増えてありがたいことです。
ついでにメニュー名を「Photos」から「Scene」に変更しました。
※2023年に写真のページ「SCENE」は削除して、別冊のtumblrブログに移行しました。
- ・・・続く
ヘッダーとナビ部分だけ付け加えて、テンプレートは、ほぼそのまま。
最初から "TinyBox"というスクリプトが組み込まれているので、lightbox 風に記事がポップアップ表示されます。
前のテーマで使っていた Colorbox も平行して読み込んでみました。何か不具合あるかと思いましたが、今のところ Tinybox で表示された記事の枠内で画像をもう少し拡大表示してくれています。 -
ヘッダーとナビ部分だけ付け加えて、テンプレートは、ほぼそのまま。
最初から "TinyBox"というスクリプトが組み込まれているので、lightbox 風に記事がポップアップ表示されます。
前のテーマで使っていた Colorbox も平行して読み込んでみました。何か不具合あるかと思いましたが、今のところ Tinybox で表示された記事の枠内で画像をもう少し拡大表示してくれています。
2013.10.11 | Comments(0)
地獄小僧

三人佐平次捕物帳 第1巻『地獄小僧』小杉健治
角川書店ハルキ文庫連載中
何年か前、3人で勉強会をやっていました。 情報交換を通じて、仕事の幅を広げたいあわよくばビジネス化できればってことですね、 イベントプランナ、広告代理業、デザイン関係者と業界的に近しいといえば近いが、目的も方向性もバラバラなので、基本路線をどうしようかってことでおすすめした本です。
- ・・・続く
登場人物
- 末弟 佐助
- 女装して美人局の女役をしていた。 二人の兄とは血のつながりはないが、自称泣き虫、弱虫で気が弱く、兄たちがいないと何もできないと思っている。
- 長兄 平助
- 頭脳明晰、何をさせてもひとかどの成功を収めるだろうという才覚の持ち主。 顔がいかつく、強面。
- 次兄 次助
- 元相撲取りの力持ちだが、考える事は苦手。 乱暴そうだが、根はやさしい。
幼くして母を亡くした平助、次助の家に新しい母が佐助を連れ子に嫁いできた。 ほどなく、父親も死に、佐助の母は、女手一人で三人の子供を育てる。 やがてその母も亡くなるが、実の子でないのにわけへだてなく育ててくれた母に大恩を感じる平助、次助は弱虫の佐助を守って三人で力を合わせて生きていく事を誓う。
佐平次親分誕生までのあらすじ
長兄平助が美人局を立案。金持ちの男に目を付け、女装した佐助がその美貌で男を虜にする。 事におよぼうとする時に、平助、次助が現れ、男を脅し金を巻き上げるという手口。 荒稼ぎを重ねていくが、ついに同心 伊原伊十郎に捕まる。 かねてより、岡っ引きの素行の悪さ──乱暴、弱みにつけこんでのゆすり・たかり──に江戸の町では、岡っ引きへの評判はすこぶる悪く、このままでは岡っ引き禁止令が出されるかもしれないと危惧していた伊原同心は、三兄弟の犯行に目をつむるかわり岡っ引きになるよう取引する。 佐助に親分として佐平次を名乗らせ、推理や捜査方針はほとんど平助に頼り、荒事は次助に助けてもらう。佐平次(佐助)1人では本当は何もできないのだが、世間向きには佐平次親分の采配のもと平助、次助が子分として支える姿を演じる。さらに、伊原同心からは、理想の岡っ引きとして一切の金品の受取を禁止される。 その結果、役者顔負けの美男子ながら、知恵も腕も立ち、お礼の金品も一切受け取ろうしない稀にみる理想の岡っ引きとして、難事件を次々と解決してゆく佐平次親分の評価は高まる一方であるが、それをよく思わない連中も現れ、物語は進行していく。
勉強会へのまとめ
1+1+1=3ではなく、5にも6にもなるとはよく言われること。とはいえ足元を見れば、まずは三人で一人前くらいのアプローチが現実的と思われます。しかしながら、それが並の一人前ではない実績をめざしたい。そういった好例として一読をおすすめします。
結局だれも『佐平次捕物帳』読んでくれなかったので、勉強会はあっさり解体してしまいました。
まったくこじつけではありますが(^^;・・・ - 末弟 佐助
-
登場人物
- 末弟 佐助
- 女装して美人局の女役をしていた。 二人の兄とは血のつながりはないが、自称泣き虫、弱虫で気が弱く、兄たちがいないと何もできないと思っている。
- 長兄 平助
- 頭脳明晰、何をさせてもひとかどの成功を収めるだろうという才覚の持ち主。 顔がいかつく、強面。
- 次兄 次助
- 元相撲取りの力持ちだが、考える事は苦手。 乱暴そうだが、根はやさしい。
幼くして母を亡くした平助、次助の家に新しい母が佐助を連れ子に嫁いできた。 ほどなく、父親も死に、佐助の母は、女手一人で三人の子供を育てる。 やがてその母も亡くなるが、実の子でないのにわけへだてなく育ててくれた母に大恩を感じる平助、次助は弱虫の佐助を守って三人で力を合わせて生きていく事を誓う。
佐平次親分誕生までのあらすじ
長兄平助が美人局を立案。金持ちの男に目を付け、女装した佐助がその美貌で男を虜にする。 事におよぼうとする時に、平助、次助が現れ、男を脅し金を巻き上げるという手口。 荒稼ぎを重ねていくが、ついに同心 伊原伊十郎に捕まる。 かねてより、岡っ引きの素行の悪さ──乱暴、弱みにつけこんでのゆすり・たかり──に江戸の町では、岡っ引きへの評判はすこぶる悪く、このままでは岡っ引き禁止令が出されるかもしれないと危惧していた伊原同心は、三兄弟の犯行に目をつむるかわり岡っ引きになるよう取引する。 佐助に親分として佐平次を名乗らせ、推理や捜査方針はほとんど平助に頼り、荒事は次助に助けてもらう。佐平次(佐助)1人では本当は何もできないのだが、世間向きには佐平次親分の采配のもと平助、次助が子分として支える姿を演じる。さらに、伊原同心からは、理想の岡っ引きとして一切の金品の受取を禁止される。 その結果、役者顔負けの美男子ながら、知恵も腕も立ち、お礼の金品も一切受け取ろうしない稀にみる理想の岡っ引きとして、難事件を次々と解決してゆく佐平次親分の評価は高まる一方であるが、それをよく思わない連中も現れ、物語は進行していく。
勉強会へのまとめ
1+1+1=3ではなく、5にも6にもなるとはよく言われること。とはいえ足元を見れば、まずは三人で一人前くらいのアプローチが現実的と思われます。しかしながら、それが並の一人前ではない実績をめざしたい。そういった好例として一読をおすすめします。
結局だれも『佐平次捕物帳』読んでくれなかったので、勉強会はあっさり解体してしまいました。
まったくこじつけではありますが(^^;・・・ - 末弟 佐助
2013.09.29 | Comments(0)
Photosページ03 ・・・tumblr
─ColorBox─
LightBox化(といってもColorBox)
グリッド表示で拡大した画像もライン表示の画像も 500ピクセル幅のものが表示されますが、これをクリックするとさらに大きい画像が別ページに表示されます。
これもページ移動なく表示させたいので jquery のプラグイン ColorBoxを設置してみました。
jQuery や ColorBox 、LightBox が解説されているサイトはたくさんあるのですが、Tumblr への設置ということで以下のページを参考にさせていただきました。
mogewo's blogさん
→Tumblrで jQuery lightBox
full of universeさん
→画像を Lightbox 表示!(しかも何も導入せずに)
ColorBox ポップアップ状態
リスト表示レイアウトでも同様です。
- ・・・続く
テンプレートHTMLの修正
<head> ---略--- <link rel="stylesheet" type="text/css" href="xxxxx/css/colorbox.css" /> <script type="text/javascript" src="xxxxx/js/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="xxxxx/js/jquery.colorbox-min.js"></script> <script> $(document).ready(function(){ //クラス名"cb-img"が付けられた a 要素の画像クリックでポップアップ表示 $("a.cb-img").colorbox({ //その他オプションは好みで transition:"fade", speed:400, opacity:0.9, maxWidth:"80%", maxHeight:"90%" }); }); </script> </head> <!-- クリックでポップアップ拡大させる画像 --> <!-- Cargo Theme 95行目あたり --> <div class="photo"> {LinkOpenTag}<img src="{PhotoURL-500}" alt="{PhotoAlt}" class="the_photo" />{LinkCloseTag} <!--上記の記述を ↓ 下のように変更--> <a class="cb-img" href="{PhotoURL-HighRes}" {block:Tags} rel="{Tag}" {/block:Tags} <!-- 記事のタグでグループ化 --> title="Tag: {block:Tags} {Tag} {/block:Tags}"> <img src="{PhotoURL-500}" alt="{PhotoAlt}" class="the_photo" /> </a> ---略--- </div> /*colorbox.css*/ /* #cboxOverlay{background:#ffffff;} オーバーレイ背景色:白をグレーに変更*/ #cboxOverlay{background:#aaa;}参考→Tumblr カスタムテーマの作り方(日本語訳)【写真の投稿】
- {PhotoURL-500}・・・記事の写真のURL、最大幅:500px
- {PhotoURL-HighRes}・・・高解像度写真のURL、最大幅:1280px
- {Tag}・・・記事につけられたタグ、ブログのカテゴリーに近いが Twitter のハッシュタグのように Tumblr 全体でのキーワードになる。
- rel="book(例)”・・・ColorBox の中で rel="book" が付けられた画像がグループ化される
- title="”・・・拡大時表示されるタイトル、写真記事にはタイトルがないので上記タグを表示
記事の写真クリックでポップアップ拡大させて、同じグループ(rel="xxx" が同じ物)をポップアップのまま続けて表示できるようにしたかったわけです。
リスト表示レイアウトの時は、指定の大きさで拡大してくれますが、グリッドレイアウトの時は、元の画像サイズ(最大幅1280px)になってしまいます。
これは、サムネール(100px)+ 記事写真(500px)のセットになっているためか、今のところ原因がわかりませんが、そのままもう一度クリックすると指定サイズに戻るのでこのまま使ってます。<rel="{Tag}">日本語のタグが有効かどうか、複数のタグの場合はどうなるのかは疑問でした。書き出されたソースは
rel="本” rel="音” rel="旅” などと列記されます。
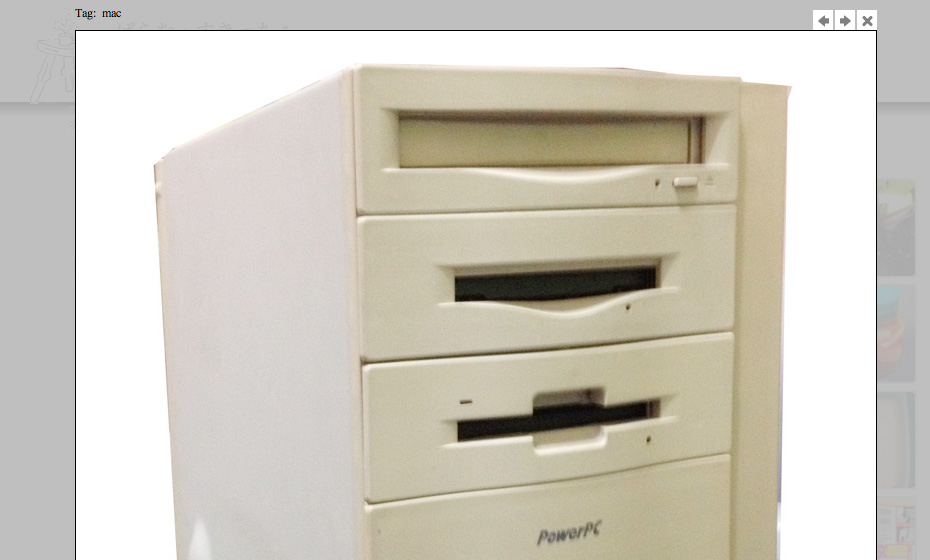
ただし、ColorBox で有効なのは先頭のrelだけのようなので、タグ付けの順番に気をつける必要がありそうです。サイズが大きい画像
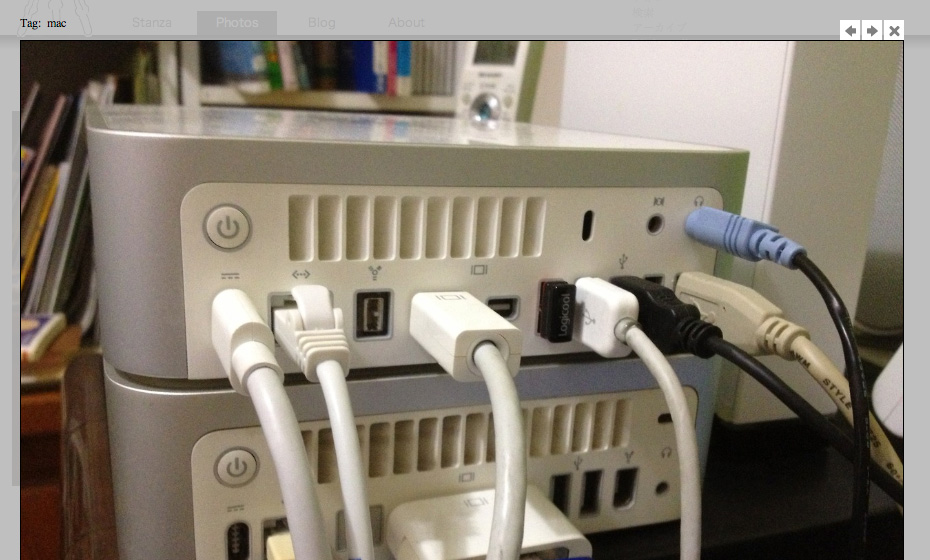
relによるグループ化
-
テンプレートHTMLの修正
<head> ---略--- <link rel="stylesheet" type="text/css" href="xxxxx/css/colorbox.css" /> <script type="text/javascript" src="xxxxx/js/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="xxxxx/js/jquery.colorbox-min.js"></script> <script> $(document).ready(function(){ //クラス名"cb-img"が付けられた a 要素の画像クリックでポップアップ表示 $("a.cb-img").colorbox({ //その他オプションは好みで transition:"fade", speed:400, opacity:0.9, maxWidth:"80%", maxHeight:"90%" }); }); </script> </head> <!-- クリックでポップアップ拡大させる画像 --> <!-- Cargo Theme 95行目あたり --> <div class="photo"> {LinkOpenTag}<img src="{PhotoURL-500}" alt="{PhotoAlt}" class="the_photo" />{LinkCloseTag} <!--上記の記述を ↓ 下のように変更--> <a class="cb-img" href="{PhotoURL-HighRes}" {block:Tags} rel="{Tag}" {/block:Tags} <!-- 記事のタグでグループ化 --> title="Tag: {block:Tags} {Tag} {/block:Tags}"> <img src="{PhotoURL-500}" alt="{PhotoAlt}" class="the_photo" /> </a> ---略--- </div> /*colorbox.css*/ /* #cboxOverlay{background:#ffffff;} オーバーレイ背景色:白をグレーに変更*/ #cboxOverlay{background:#aaa;}参考→Tumblr カスタムテーマの作り方(日本語訳)【写真の投稿】
- {PhotoURL-500}・・・記事の写真のURL、最大幅:500px
- {PhotoURL-HighRes}・・・高解像度写真のURL、最大幅:1280px
- {Tag}・・・記事につけられたタグ、ブログのカテゴリーに近いが Twitter のハッシュタグのように Tumblr 全体でのキーワードになる。
- rel="book(例)”・・・ColorBox の中で rel="book" が付けられた画像がグループ化される
- title="”・・・拡大時表示されるタイトル、写真記事にはタイトルがないので上記タグを表示
記事の写真クリックでポップアップ拡大させて、同じグループ(rel="xxx" が同じ物)をポップアップのまま続けて表示できるようにしたかったわけです。
リスト表示レイアウトの時は、指定の大きさで拡大してくれますが、グリッドレイアウトの時は、元の画像サイズ(最大幅1280px)になってしまいます。
これは、サムネール(100px)+ 記事写真(500px)のセットになっているためか、今のところ原因がわかりませんが、そのままもう一度クリックすると指定サイズに戻るのでこのまま使ってます。<rel="{Tag}">日本語のタグが有効かどうか、複数のタグの場合はどうなるのかは疑問でした。書き出されたソースは
rel="本” rel="音” rel="旅” などと列記されます。
ただし、ColorBox で有効なのは先頭のrelだけのようなので、タグ付けの順番に気をつける必要がありそうです。サイズが大きい画像
relによるグループ化
2013.09.24 | Comments(0)